There’s also a Kirkland near Montreal, so it could be Canada. But as it’s already been mentioned, it has nothing to do with location in this case.
- 0 Posts
- 45 Comments

 1·2 months ago
1·2 months agoFor self-hosting purposes, Docker = lightweight disposable VMs that are configured via
docker-compose.yml. All important data should be in “volumes”, which are just shared folders between the host and the container.The end result is that you can delete and re-create containers at any time and they should just pick up where they left off from the data that’s in these volumes.
Each individual published image has some paths they want to use for that; everything is usually specified in their example docker-compose files.
If you’re not a dev, don’t even try to understand Dockerfiles, it’s not for you.

 2·2 months ago
2·2 months agoIt’s not quite as point-and-click, but I’m using Docker for that because Yunohost kept messing up updates. Most server apps will have some instructions on how to run them in docker, especially a
docker-compose.ymlfile, so you don’t have to rely on the Yunohost team to package said app.The way I do it is that I put each suggested compose file in their own file, and import them in my main docker-compose.yml file like this:
version: '3' include: - syncthing.ymlThen just run
docker compose pull && docker compose up -devery time you change something or want to update your apps, and you’re good to go.Software updates in particular are waaaaaayyy easier on Docker than Yunohost.
Something something dining philosophers.
It’s true that you can easily fall into analysis paralysis when you start learning JS, but honestly things have somewhat stabilized in recent years. 10 years ago everybody was switching frameworks every 6 months, but these days we’re going on 8+ years of absolute React dominance. So I guess that’s it for the view layer.
The data layer has seen some movement in more recent years with Flux then GraphQL / Relay, but I think most people have settled on either Apollo or react-query now (depending on your backend).
On the backend there was basically only express.js, and I think it’s still the king if you only want to write a backend.
Static websites came back in fashion with Jekyll and Github Pages so Gatsby solved that problem in js-land for a while, but nowadays Next also fulfills that niche, along with the more fullstack-oriented apps.
Svelte, Vue, Aurelia and Mithril are mostly niche frameworks. They have a dedicated, vocal fanbase (see the Svelte guy as sibling to your comment) but most of the industry has settled along the lines I’ve mentioned.
Honestly I think the main thing that the JS ecosystem does well is dependency / package management (npm). The standard library is very small so everything has to be added as a dependency in package.json, but it mostly works without any of the issues you often see in other languages.
Yeah, it’s not perfect, but it’s better than anything else I’ve tried:
- Python’s approach is pretty terrible (pip, easy_install, etc.) and global vs local packages
- Ruby has its own hell with bundler and where stuff goes
- PHP has had a few phases like python (composer and whatnot) and left everyone confused
- Java needs things somewhere in its $PATH but it’s never clear where (altough it’s better with Gradle and Maven)
- C needs root access because the only form of dependency management is apt-get
In contrast, NPM is pretty simple: it creates a node_modules and puts everything there. No conflicts because project A uses left-pad 1.5 and project B uses left-pad 2.1. They can both have their own versions, thank you very much.
The only people who managed to mess this up are Linux distributions, who insist on putting things in folders owned by root.
C is crazy. While you are learning it you are learning Make and gcc without your consent.
Java is crazy. While you are learning Spring you are learning Maven or Gradle even without your consent.
To any non-js dev taking this too seriously: A good half of the technologies mentioned in this meme are redundant, you only need to learn one of them (in addition to the language). It’s like complaining that there are too many Linux distributions to learn: you don’t, you just pick one and go with it.
I went to Kamelot’s show last weekend, if you don’t know them definitely check them out. Opening act was Ad Infinitum, I didn’t know them but I was blown away! Melissa Bonny is an amazing singer.

 151·7 months ago
151·7 months agoA great point in favour of maps is that each iteration is independent, so could theoretically be executed in parallel. This heavily depends on the language implementation, though.
shove some text into stdout
That’s not what this operator does normally, and if you try to “shove” something into anything else (an int into a variable? a function into an object?) you’ll get surprises… Basically it’s “special” and nothing else in the language behaves like it. Learning hello world in C++ teaches you absolutely nothing useful about the language, because it doesn’t generalize.
C, in contrast, has many instances of complex functions like printf (another commenter mentioned variable arguments), and learning to call a function is something very useful that generalizes well to the rest of the language. You also learn early enough that each different function has its own “user manual” of how to use it, but it’s still just a function call.
this
std::cout << "hello world"bullshit is in no way intuitive. You’re using the bit-shift operator to output stuff to the console? WTF? Why 2 colons? What is cout? And then these guys go on to complain about JS being weird…No, C is where it’s at:
printf("hello world");is just a function call, like all the other things you do in C.

 1·8 months ago
1·8 months agoMeanwhile I actually studied computer engineering, but can’t legally call myself an engineer (yay Québec).
In most jurisdictions the protected title is “professional engineer”, but here it’s just “engineer”.

 10·8 months ago
10·8 months agoIn the book (and in the first movie) they specifically talk about “drum sand”, in the book it’s explained that it is a specific condition of the sand bed due to wind or something. Maybe Neil missed that?
I get his point about worm movement, though.

 3·9 months ago
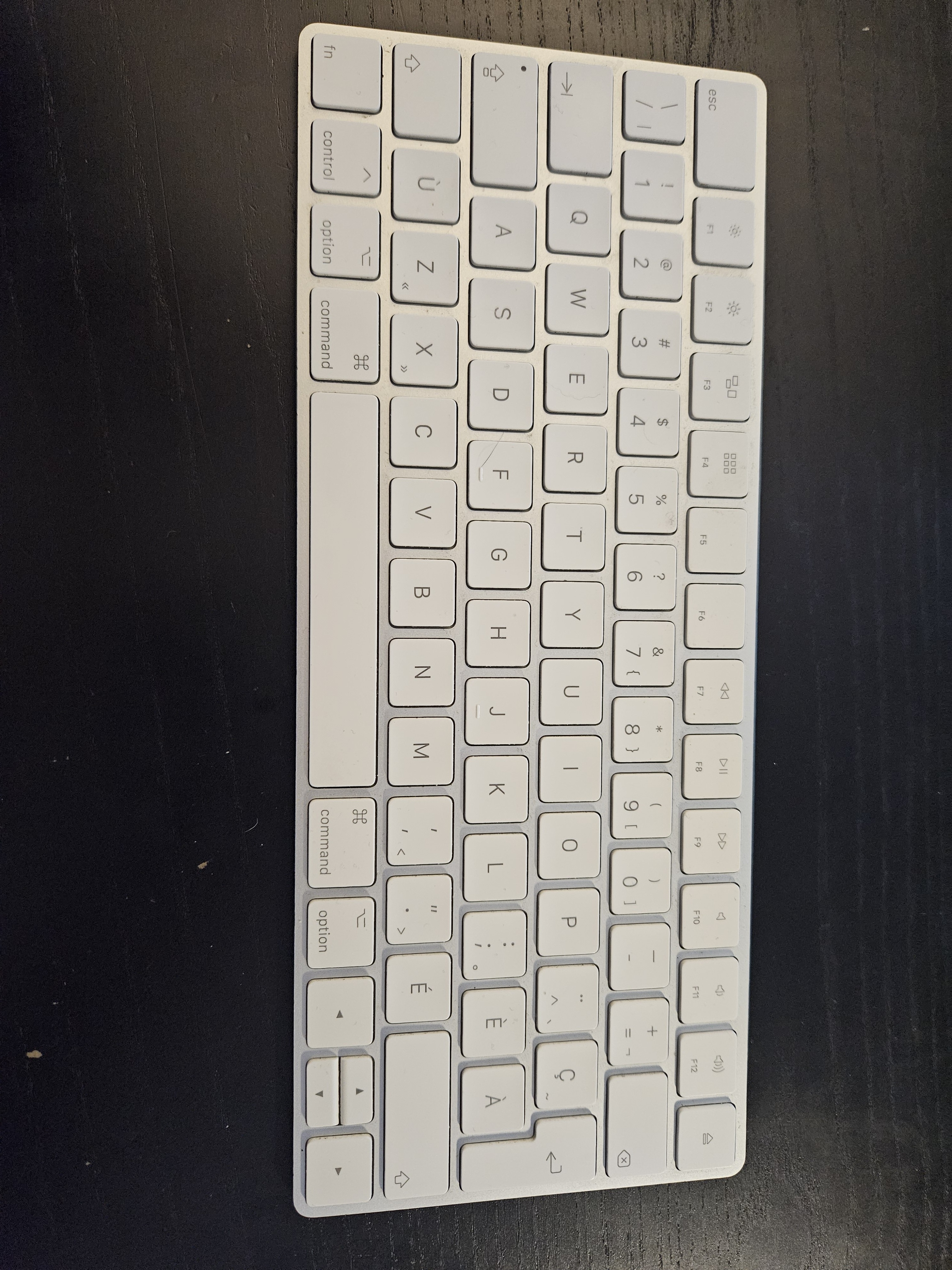
3·9 months agoI use Canadian Multilingual on a ISO-style keyboard, mostly because my main language is French and typing accents on a US keyboard is horrible.
Coding makes a hefty use of Alt (“option” on mac), but they’re relatively well-placed (see the labels on the bottom-right of the keys in the pic)
My main annoyance with it is that the ANSI-style keyboard puts “ù” to the left of “1”, instead of the “/” you get on that key on a ISO keyboard (where ù is between the left shift and z). You can see how annoying this would be when programming or using the command-line. And of course, Apple stores only stock MacBooks with ANSI keyboards…


 1·10 months ago
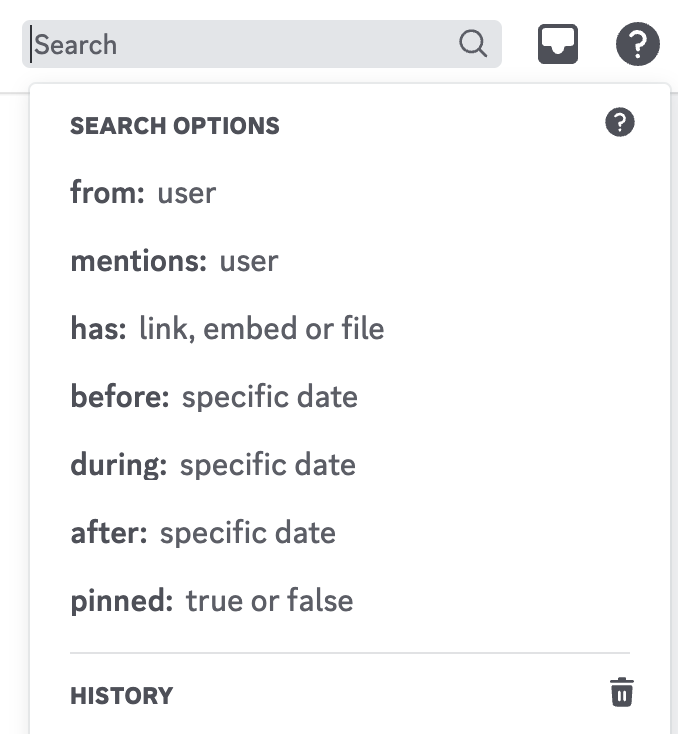
1·10 months agoI might’ve very well glanced over it, but the point is that I missed it when it’s probably the most important one. Why is it added when you do ctrl-f but not when clicking?
EDIT: Actually, it doesn’t show it until you actually type in the box:


 1·10 months ago
1·10 months agoIt shows you all the filters except the one for the channel…

 181·10 months ago
181·10 months agoHaving tried it, search is horrible. You have to look up the help to even know how to filter the search to a specific channel, by default it searches the whole server. I never managed to find anything, I had to ask again instead…


I’ve always wondered if vegetables from a farm that uses horse-drawn tills instead of tractors would be vegan… It’s a real question, but everyone I ask thinks that I’m trolling.