I made a pause menu, but there seems to be a “dead square” in the middle of the screen, where it doesn’t detect the mouse hovering. The deadzone seems fixed in size and place, moving the menu out of the center makes the problem stop. So, something invisible on top?
Video showing the problem - https://files.catbox.moe/92kr8z.mp4
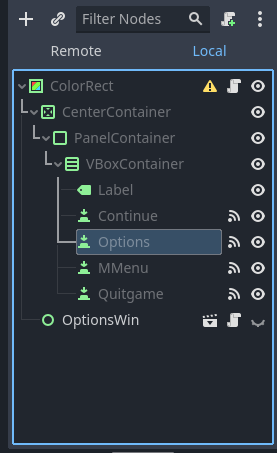
How the node is set up

The “OptionsWin” opens a new UI element, but moving it around doesn’t change the deadzone, even if none of its elements are anywhere near the original pause menu.
Any ideas on how to fix this without having to offset the pause menu?
EDIT: Fix is my comment below. Should’ve tested it as an isolate scene first, that led me to looking into the player node and finding the problem. Hopefully this will help someone else in the future.
sigh So, I fixed it…
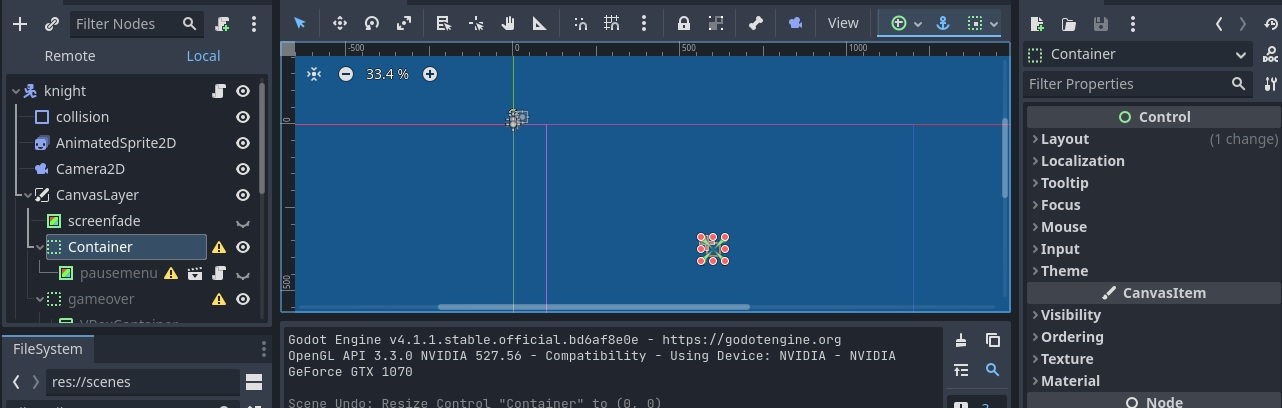
Turns out the problem was in the player node structure. The pausemenu is a child of a Container. The problem was that said container had a size of 40x40, as shown on the pic below. Simply reducing it to 1x1 or 0x0 fixed the issue.

EDIT: There was also another container, the “gameover” just below the pausemenu, that also had a square size around that same area. So, TLDR: check for any “empty” containers if you get a similar problem.
Reducing the size to 1 I don’t think is the “correct” solution.
In the inspector for the containers look for the “mouse” tab. That determines how the mouse interacts with that control. By default it is on STOP. Meaning it blocks all inputs “behind” it in your scene. You probably should change it to pass or ignore.
Imaging you have a complex ui with multiple layers of buttons. You only want the top one to register click events, so it would be on STOP. If you did IGNORE then the top button would not register click events, bit the buttons under it would. If you had on PASS the top button registers the click, but then passes on the click event to the buttons under it.
Right now you still have a 1px dead zone.
Hope that helps.
By default it is on STOP
Seems the default is actually PASS, which is what is set on both and I never noticed this parameter before. The
Force Pass Scroll Eventsis grayed out and checked, too.Right now you still have a 1px dead zone.
0px and outside the layout of the buttons, just in case ;)
Ah, I use godot 3.5, there the default is stop. Sounds like the options changed so your guess is as good as mine.
Came across that problem a second time. Fiddling with that Mouse parameter didn’t do anything. No parameters did anything at all, period.
So, after further fiddling around, I’ve found two different ways to fix it:
- Change the position of the node. The nodes further down get “on top”. So, putting something further up should stop that
- Make a different canvas layer


